Favicon is a here and now for "top choices symbol" numerous blogger web journals and sites has their own custom favicon. It's a little picture situated before the site or article name, more often than not it has a size of 16px x 16px. Having your own tweaked favicon with straightforward however excellent graphical plan is critical in each blog these days. Since your guests will recall your blog name in the event that they see your favicon or blog logo some place on the web. The favicon in your blog can make an incredible effect exceptionally on the off chance that you have a major developing online journal it's something like a trademark that you have to give a significance.
For some bloggers having their own particular favicon (the small picture shows in your program tab) is the last stride that associates their blog outline and character. On the off chance that alternate bloggers effectively changed their favicon you can do it too. That is the reason I'm here is to guide you on the most proficient method to change your favicon in your blogger blog. Try not to stress it's simple, with the exception of making your own logo.
Prerequisites: These are the necessities, first you ought to have your own logo/favicon on the off chance that you know how to utilize Photoshop it will be simple for you, second the measure of your favicon must be 16px x 16px and the record size ought not surpass 100KB (KiloBytes). In the event that you don't have photoshop abilities you can choose favicons from these sites: favicon.cc | tinypic.com
Steps On How You Can Add Favicon To Your Blogger Blog
Step 1: Login to your blogger account >> Go to LAYOUT and click the edit in the FAVICON
Step 2: click the CHOOSE FILE button and find where you save your own favicon, select it after that click the SAVE button.
Step 3: Now you should see your custom favicon instead of the blogger favicon. Very easy right? Don't forget to click the SAVE ARRANGEMENT button in your blogger layout.
Important Reminder: Please be patience because it take some time before your new favicon will appear.
If you want o add an animated Favicon to your blogger blog follow the steps below
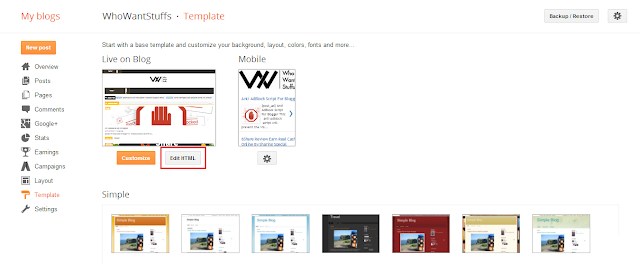
Step 1: Go to your Blogger TEMPLATE and click on EDIT HTML.
Step 2: Click inside the code are and hold the CTRL+F to show the search box, in the search box type <b:skin>
Step 3: Copy and paste the code below just ABOVE the <b:skin>. Don't forget to SAVE your template in order to apply the changes.
<link href="favicon.gif-image-links-goes-here" rel="icon" type="image/gif"/>Note: Replace "favicon.gif-image-links-goes-here" with the URL address of your own favicon.
Google Chrome and Internet Explorer don't support animated favicon but you have a hope with firefox lol! Firefox support animated favicon so be contented.
Final Words!
I trust this instructional exercise help you to change the default favicon in your blogger. On the off chance that you have inquiries or issue don't delay to drop it in the remark region I will answer as quickly as time permits. A straightforward thank you is exceptionally valued that is all bless your heart!!!
.png)
 By
By  14:07
14:07









0 Kommentare